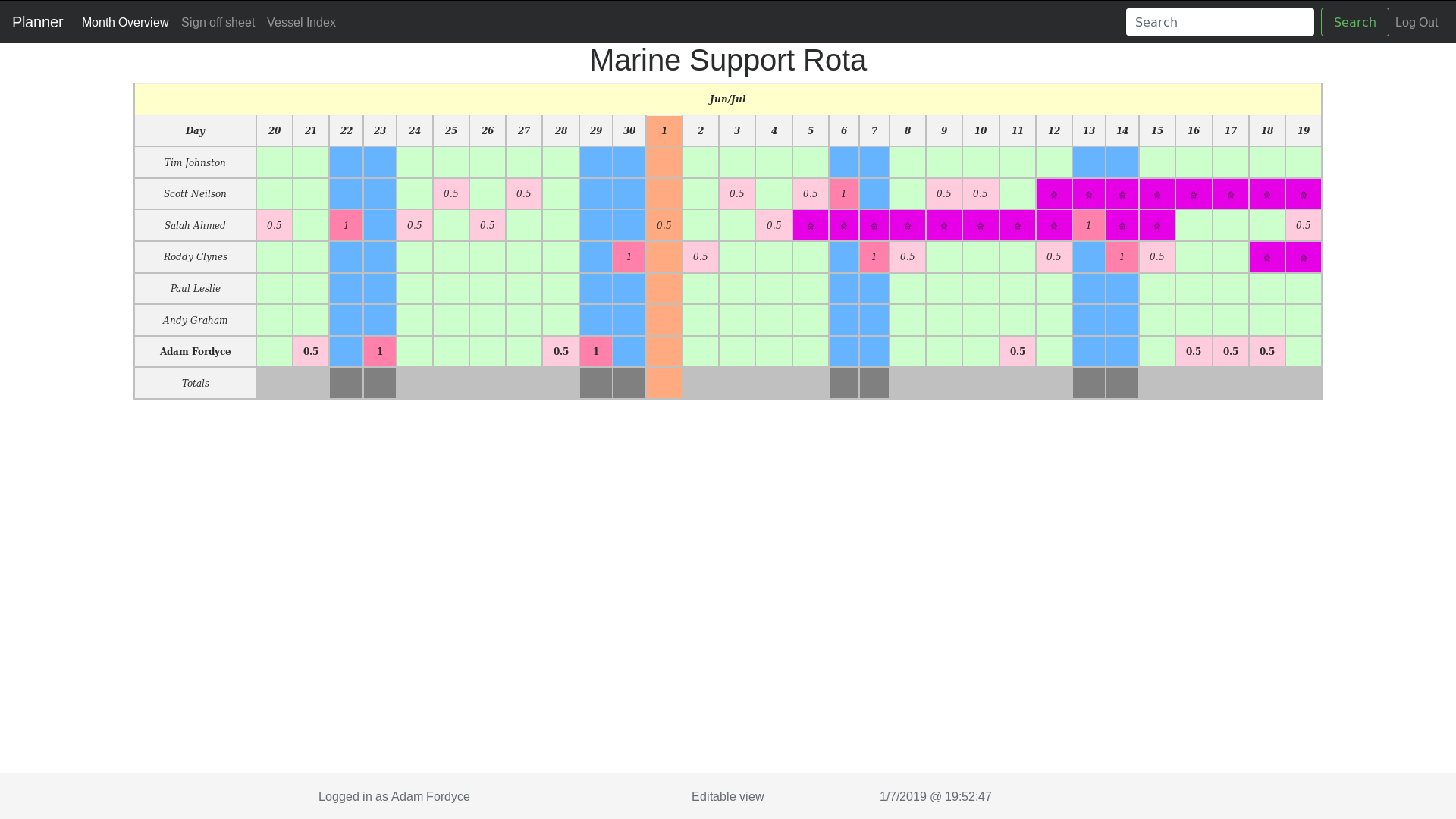
Custom JQuery Calendar Plugin
This tool provides a graphical responsive web application to facilitate a remote team managing a 24x7 out of hours support rota.
Planning a rota with a remote team can be difficult, especially when everyone has the option to select which days they are able to cover.
The Problem
- The rota was populated historically by an Excel spreadsheet being sent to everyone that took part in the 24x7 support rota.
- It was often the case that multiple people would select the same day and would then need to make adjustments
- It was very difficult to ascertain the current state of the rota as there were multiple versions of it
- The final rota was stored on a network folder that was not accessible when out of office
- It was difficult to see at the end of the month who was getting the most days on call
The Inputs
- Team Members
- Their Availability
- A rota period
- From date
- To date
The Requirements
- All team members must be able to access the rota at all times so they can see when they are next on-call and to find out who is on call
- Each team member must be able to edit their own days on the rota but not for other members
- The department manager must be able to edit the days for all the members
- A report of how many days cover each member has for the rota should be available
- It must be possible to create new rota periods
- It should be possible to email the current rota to the team members
- The team members must log in before they can make any edits
The Implementation
- An AWS VPS instance was created to host the application
- A LAMP stack provided by bitnami was installed on the server
- A domain and SSL certificate was configured
- Server-side a small PHP API was created to feed JSON data to the client-side application
- Each Rota Period is stored inside an independent JSON file on the webserver
- A small MariaDB was created to help with the user management
- Client-Side a jQuery application was created that could update via asynchronous calls to the server
- The jQuery application asynchronously calls the API to retrieve the team members for the month that is being viewed
- It builds a styled responsive table with the JSON results
- The calendar jQuery application has a toolbar with specific functions
- Graph - an SVG bar chart graph to show the distribution of rota day assignments
- Email - a button to email the rota to the team member
- Settings - for the manager to edit the other members days and to add/remove members from the rota
- The data input to the application is performed by clicking on a day if a member is logged in, a request is sent to the server to assign that day to the user, if the member is not signed in the request is not made.
- When a day is assigned the pay rate is added to the day i.e. you get 50% of a full days rate for a weekday cover and you get 100% for a weekend cover.
Conclusion
The application is in constant use within a small team. It has been adopted well and is a well-used resource.
- jQuery
- PHP
- JSON
- MySQL
- AWS Light Sail
- Domain Management
- Email Integration
- Vector Graphics
- CSS
- HTML

6a28a0d6e4c7f876ac2b0819fa29b753.png